2020.02.07부터 공부 시작
책 : Node.js 교과서(조현영, 길벗출판사)
알아두어야할 자바스크립트 (ES2015+)
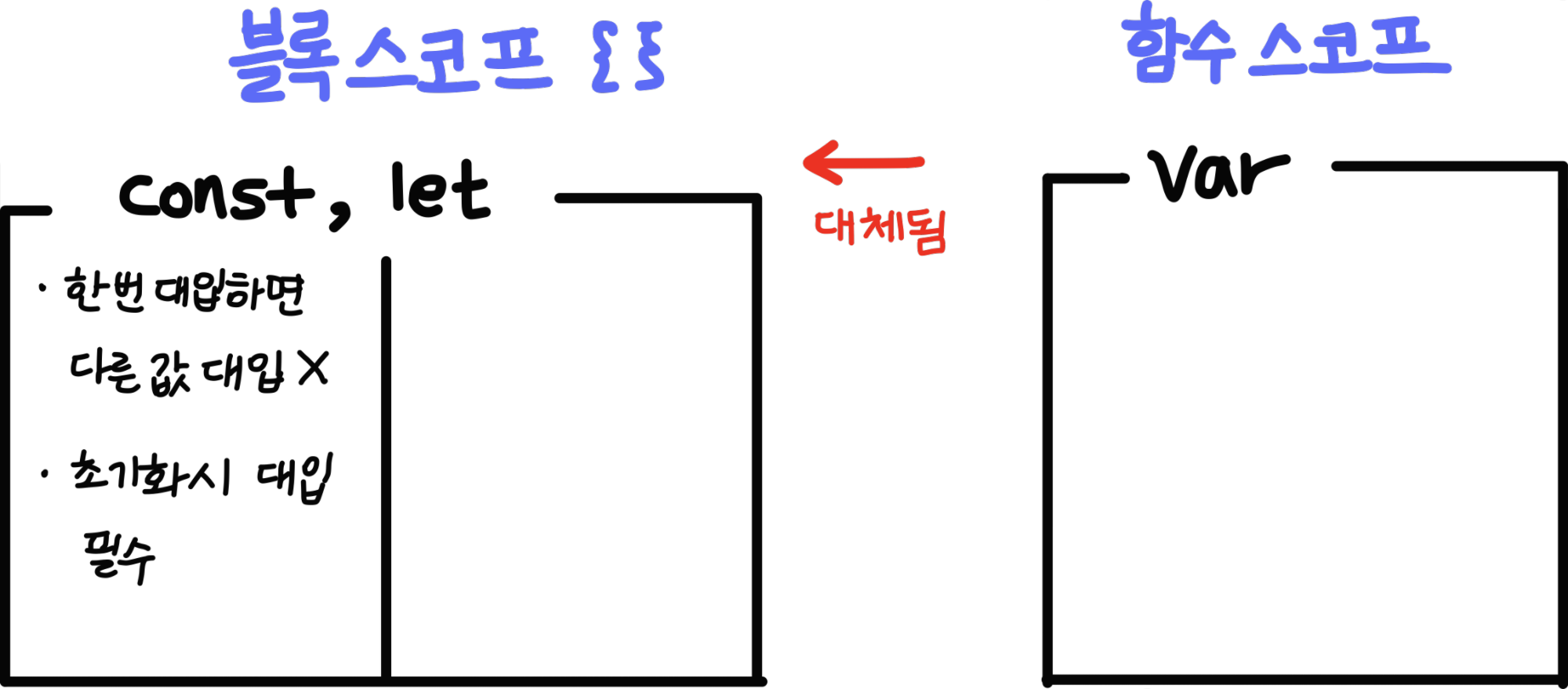
1) const, let
기존 문법에서는 변수선언시 var을 사용했으나, ES6 이후 부터는 const와 let을 사용한다.
어떤 스코프를 취하는 지의 차이를 가지고 있다.

if(true) {
var x = 3;
}
console.log(x); // 3
if(true) {
const y = 3;
}
console.log(y); // Uncaught ReferenceError: y is not defined블록스코프와 함수스코프의 차이를 보여주는 코드
2) 템플릿 문자열 3) 객체 리터럴 4) 화살표 함수 5) 비구조화 할당
=> 다음에 정리 하는 걸루ㅎ..ㅎ,,,
[비동기 프로그래밍에서 중요한 프로미스와 async/await]
6) 프로미스
: 자바스크립트와 노드에서는 주로 비동기 프로그래밍을 한다. 특히 이벤트 주도 방식 때문에 콜백함수를 자주 사용한다.
ES2015부터는 자바스크립트와 노드의 API들이 콜백 대신 프로미스(Promise)기반으로 재구성된다.
콜백지옥을 해결할 수 있다.
const condition = true;
const promise = new Promise((resolve, reject) => { //프로미스 생성, resolve,reject를 매개변수로 갖는 콜백 함수
if(condition) {
resolve('성공')
}
else {
reject('실패');
}
});
promise //promise변수에 then, catch 매서드 붙이기
.then((message) => {
console.log(message); //resolve한 경우 실행
}
.catch((error) => {
console.error(error); //중간에 에러가 난 경우 실행
});
프로미스 객체 생성
이전 then의 return 값을 다음 then의 매개변수로 넘겨서, 프로미스를 return한 경우 프로미스가 수행된 후 다음 then (resolve일 경우) 혹은 catch (reject일 경우)가 호출된다.
promise
.then((message) => {
return new Promise((resolve, reject) => { //★
resolve(message);
});
});
.then((message2) => {
console.log(message2);
return new Promise((resolve, reject) => {
resolve(message2);
});
})
.then((message3) => {
console.log(message3);
})
.catch((error) => {
console.log(error);
});프로미스를 return 하여 다음 then으로 가는 코드
처음 then에서 message를 resolve하면 다음 then에서 받고, 다시 message2를 resolve하면 다음 then에서 message3를 받았다.
7) async/await
: 노드 7.6 , 자바스크립트 ES2017부터 지원되는 최신 기능, 비동기 프로그래밍에 용이하다.
프로미스를 사용한 코드를 한 번 더 깔끔하게 줄여줄 수 있다.
function findAndSaveUser(Users) {
Users.findOne({})
.then((user) => {
user.name = 'zero';
return user.save();
})
.then((user) => {
return Users.findOne({ gender : 'm'});
})
.then((user) => {
// 생략
})
.catch(err => {
console.log(err);
});
}기존 프로미스 코드
async function findAndSaveUser(Users) {
try{
let user = await Users.findOne({}); // 이코드에서 프로미스가 resolve 되어야 다음으로 넘어감
user.name = 'zero';
user = await user.save();
user = await users.findOne({ gender : 'm'});
//생략
} catch(error) {
console.error(error);
}
}'async / await 을 사용했을 때
async : 어떤 함수를 프로미스를 리턴하는 함수로 만들어줌
await : 프라미스가 resolve될 때까지 그 다음으로 안넘어감 ( 프라미스가 아닌 일반 함수에서도 작동하는데 그 때는 그냥 리턴값만 넘겨줌 )
const findAndSaveUser = async (Users) {
try{
let user = await Users.findOne({}); // 이코드에서 프로미스가 resolve 되어야 다음으로 넘어감
user.name = 'zero';
user = await user.save();
user = await users.findOne({ gender : 'm'});
//생략
} catch(error) {
console.error(error);
}
};위에와 같은 코드 화살표함수 version
+) 추가 : 프로미스와 async/await 의 이해를 도울 수 있는 코드 (유투브 코드종님)
https://www.youtube.com/watch?v=CA5EDD4Hjz4
Promise 와 Async/await 을 너무나 잘 설명해주셔서 다음에 수정하면서 코드까지 포스팅 할거에용!